Introduction
Sveltepress is a site build tool. Inspired by Vitepress . Build on top of SvelteKit , Unocss .
Project structure
Exactly the same as Project structure - SvelteKit
Except for that you can use .md files for pages or layouts. For example:
src/routes/+page.mdis recognized as home pagesrc/routes/+layout.mdis used for root custom layout
Sveltepress preserves the full power of sveltekit. You can do more than SSG. For example use +page.server.js, +layout.server.js, hooks.server.js to do some server side logic like: Authentication, DB Docking, ...
Layout hierarchy
There must be a src/routes/+layout.svelte or src/routes/+layout.md as root layout file. Otherwise the global layout provided by theme would not working!
For example if your file tree look like this
.
├─ src
│ ├─ routes
│ │ └─ +layout.(svelte|md)
│ │ ├─ foo
│ │ │ ├─ +page.(svelte|md)
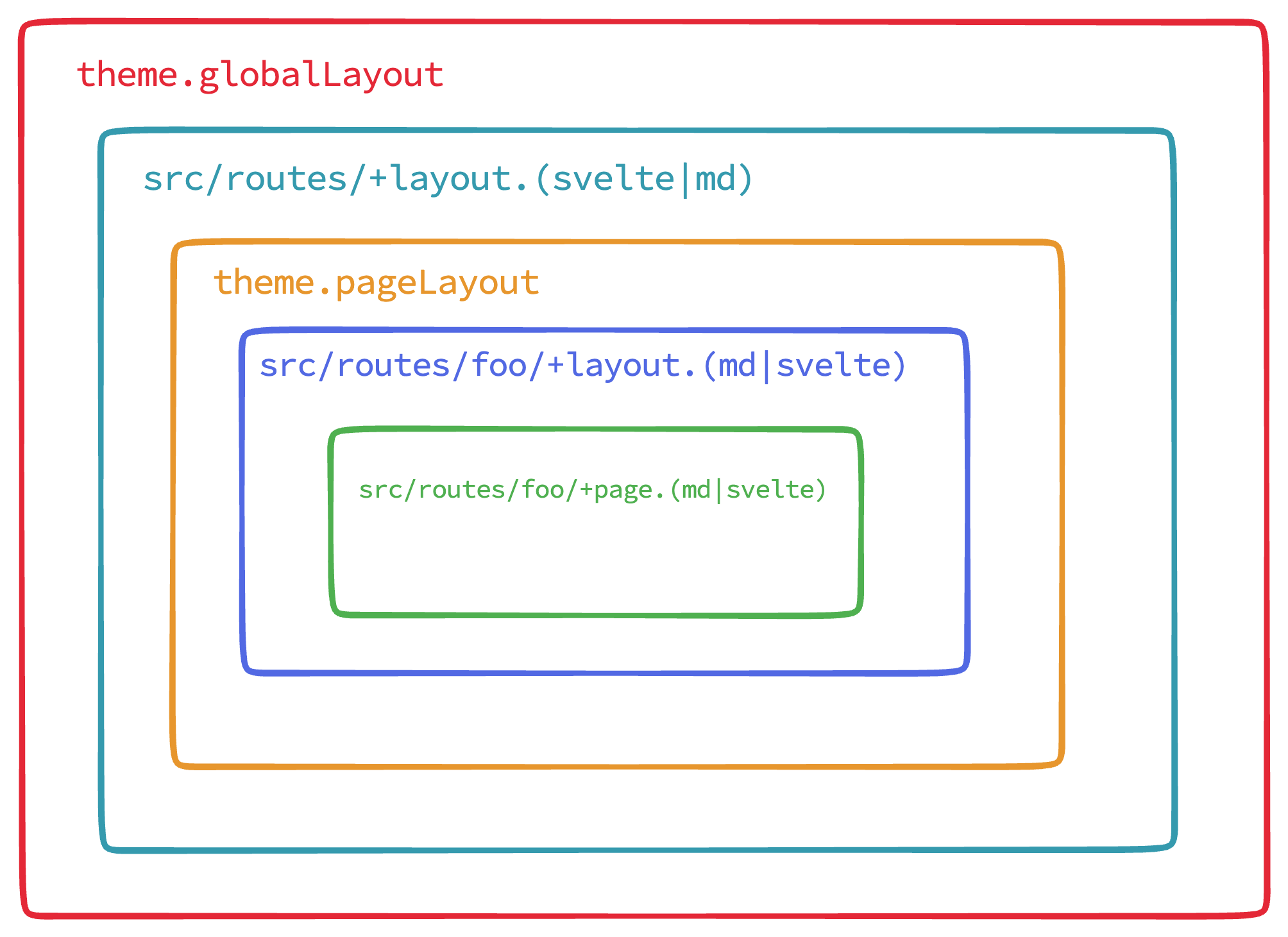
│ │ │ ├─ +layout.(svelte|md)theme.globalLayout > src/routes/+layout.(svelte|md) > theme.pageLayout > src/routes/foo/+layout.(md|svelte) > src/routes/foo/+page.md
Here's a graph to help you understand

Configuration
Sveltepress's config is passed to @sveltepress/vite vite plugin, all options are fully typed.
Read Vite plugins options for more details.
Deployment
It is recommended to read Adapters - SvelteKit first.
If you use npm/yarn/pnpm create @sveltepress to create a new project.
The Adapter Static would be used as default.
But feel free to change to any adapters you want.